Swift
❏ 部品(UIパーツ)
アルファベット順
| パーツ | 説明 | 位置No. |
|---|---|---|
| Bar Button Item | 画面遷移するためのボタンとしてToolbarやNavigation Barにボタンを表示するときに使うUIパーツ | 221 |
| Attributes Inspector | Group | 設定 | 説明 | 位置No. |
|---|---|---|---|---|
| Bar Item | Title:秒数設定と入力 |
パーツのラベル設定 |
226 |
| パーツ | 説明 | 位置No. |
|---|---|---|
| Button | 画面をタップしてアクション(行動)を起こす | 77 |
| Attributes Inspector | Group | 設定 | 説明 | 位置No. |
|---|---|---|---|---|
| - | Image:画像ファイルを選択 | 画像フィルを設定 | 139 | |
| - |
TextColor:Defaultを選択 |
文字色を設定 | 292 | |
| - | Title:文字列を入力 | 入力した文字列がボタンに表示される | 288 | |
| - | Type:Detail Disclosureを選択 | (i)アイコンを表示 | 203 | |
| View | Backgroud:Defaultを選択 | 背景色の設定。Default以外を設定する場合は青いボタンをクリックしてCustom...を選択する | 291 |
| 関連付け設定 | connection | code | 位置No. |
|---|---|---|---|
| Action | @IBAction func shuffleAction(_ sender: Any) { | 106 |
| パーツ | 説明 | 位置No. |
|---|---|---|
| Image View | 画像を表示する | 76 |
| Attributes Inspector | Group | 設定 | 説明 | 位置No. |
|---|---|---|---|---|
| ー | Image:画像ファイルを選択 | 画像ファイルを設定 | 228 | |
| View | Content Mode:Aspect Fitを選択 | 縦横比保ったまま短い辺を基準に画像を画面いっぱいに表示する | 142 |
| 関連付け設定 | connection | code | 位置No. |
|---|---|---|---|
| Outlet | @IBOutlet weak var answerImageView: UIImageView! | 102 |
| Source | プロパティ | source | 位置No. |
|---|---|---|---|
| image |
answerImageView.image = UIImage(named: "gu")
「UIImage」はクラス 「named: "gu"」は引数 「named:」は引数のラベル。引数がどんな値なのかを表している |
114 |
| パーツ | 説明 | 位置No. |
|---|---|---|
| Label | 設定した文字を表示したり、文字の色やサイズを変更したり出来る | 77 |
| 関連付け設定 | connection | code | 位置No. |
|---|---|---|---|
| Outlet | @IBOutlet weak var answerLabel: UILabel! | 105 |
| Source | プロパティ | source | 位置No. |
|---|---|---|---|
| text | answerlabel.text = "グー" | 114 |
| パーツ | 説明 | 位置No. |
|---|---|---|
| Map kit View | マップを表示させたいときに使用。 | 180 |
| 関連付けの際、import MapKit の記述が必要。 | 184 |
| 関連付け設定 | connection | code | 位置No. |
|---|---|---|---|
| Outlet | @IBOutlet weak var dispMap: MkMapView! | 184 |
| Source | プロパティ | source | 位置No. |
|---|---|---|---|
| mapType |
dispMap.mapType = .standard (標準) dispMap.mapType = .satelite (航空写真)など |
205 |
| パーツ | 説明 | 位置No. |
|---|---|---|
| Picker View | ホイールのようなUIにデータを複数表示させて、1行を選択することができるパーツ | 234 |
| 関連付け設定 | connection | code | 位置No. |
|---|---|---|---|
| Outlet | @IBOutlet weak var timerSettingPicker: UIPicherView! | 246 |
| 必要な設定 | 設定個所 | source | 位置No. |
|---|---|---|---|
| class 宣言 |
デリゲートとデータソースのクラスを追加 class SettingViewController: UIViewController, UIPickerViewDataSource, UIPickerViewDelegate { } |
264 | |
| viewDidLoad |
デリゲートとデータソースの通知先を指定 timerSettingPicker.delegate = self timerSettingPicker.dataSource = self |
268 |
| Source | メソッド | source | 位置No. |
|---|---|---|---|
| selectRow |
// 添え字のリストを選択状態にする timerSettingPicker.selectRow(row, inComponent: 0, animated: true) |
268 |
| DataSource | source | 説明 | 位置No. |
|---|---|---|---|
|
func numberOfComponents(in pickerView: UIPickerView) -> Int { return 1 } |
UIPickerViewの列数を設定 | 270 | |
|
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { return settingArray.count } |
UIPickerViewの行数を取得 | 271 |
| Delegate | source | 説明 | 位置No. |
|---|---|---|---|
|
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String?{ return String(settingArray[row]) } |
UIPickerViewの表示する内容を設定 | 271 |
| パーツ | 説明 | 位置No. |
|---|---|---|
| Serach Bar | 検索入力項目としてデザインを設定できたり、検索ボタンがタップされたときに処理を行ったり、ということができる | 376 |
| 関連付け設定 | connection | code | 位置No. |
|---|---|---|---|
| Outlet | @IBOutlet weak var searchText: UISearchBar! |
| 必要な設定 | 設定個所 | source | 位置No. |
|---|---|---|---|
| class 宣言 |
デリゲートのクラスを追加 class ViewController: UIViewController , UISearchBarDelegate { } |
385 | |
| viewDidLoad |
デリゲートとデータソースの通知先を指定 searchText.delegate = self tableView.dataSource = self |
386 |
| Source | プロパティ | source | 位置No. |
|---|---|---|---|
| placeholder |
searchText.placeholder = "お菓子の名前を入力してください" 何も入力されていないときに背景に薄いグレーの文字でヒントを表示する |
385 |
| Delegate | source | 説明 | 位置No. |
|---|---|---|---|
|
// 検索ボタンをクリック(タップ)時 func searchBarSearchButtonClicked(_ searchBar: UISearchBar) { // キーボードを閉じる view.endEditing(true)
if let searchWord = searchBar.text { searchOkashi(keyword: searchWord) } } |
iosアプリ開発では、入力時には自動的にキーボードが表示されるが、入力が終わったあとに、自動的にキーボードは閉じられない
searchBar.textで画面入力された文字列を取り出せる |
387 |
| パーツ | 説明 | 位置No. |
|---|---|---|
|
Table View |
配列などで格納されたデータをリストとして画面に表示したい場合に使う。 iPhoneでは設定画面などのリスト表示で使われています。 |
378 |
|
Table View Cell |
Table Viewの中にTable View Cellを1つ配置して、1行のスタイルやテキストの配置、画像の表示設定を行う |
379 |
|
Attributes Inspector |
パーツ | 設定 | 説明 | 位置No. |
|---|---|---|---|---|
| Table View Cell | Style:Basic | 基本スタイル | 382 | |
| Identifer:okashiCell | 382 |
| 関連付け設定 | connection | code | 位置No. |
|---|---|---|---|
| Outlet | @IBOutlet weak var tableView: UITableView! | 385 |
| 必要な設定 | 設定個所 | source | 位置No. |
|---|---|---|---|
| class 宣言 |
デリゲートとデータソースのクラスを追加 class ViewController: UIViewController, UITableViewDataSource,UITableViewDelegate { } |
410 417 |
|
| viewDidLoad |
デリゲートとデータソースの通知先を指定 tableView.dataSource = self tableView.delegate = self |
410 417 |
| Source | メソッド | source | 位置No. |
|---|---|---|---|
| reloadData |
// Table Viewを更新する self.tableView.reloadData() |
415 | |
| deselectRow |
// ハイライト解除 tableView.deselectRow(at: indexPath, animated: true) |
419 |
| DataSource | source | 説明 | 位置No. |
|---|---|---|---|
|
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { // お菓子リストの総数 return okashiList.count } |
Cellの総数を返す。 必ず記述する |
412 | |
|
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "okashiCell", for:indexPath) cell.textLabel?.text = okashiList[indexPath.row].name if let imageData = try? Data(contentsOf: okashiList[indexPath.row].image) { cell.imageView?.image = UIImage(data: imageData) } return cell } |
Cellに値を設定する。 必ず記述する
|
413 |
| Delegate | source | 説明 | 位置No. |
|---|---|---|---|
|
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { tableView.deselectRow(at: indexPath, animated: true) safariViewController.delegate = self } |
Cell が選択された際に呼び出される | 418 |
| パーツ | 説明 | 位置No. |
|---|---|---|
| Text Feild | 文字を入力出来る | 179 |
| Attributes Inspector | Group | 設定 | 説明 | 位置No. |
|---|---|---|---|---|
| - | Clear Buttom:Is always visbleを選択 | 「クリア」ボタンが表示される | 179 | |
| Text Input Traits | Return key:searchを選択 | キーボードの「改行」キーがSearchまたは検索と表示される | 179 |
| 関連付け設定 | connection | code | 位置No. |
|---|---|---|---|
| Outlet | @IBOutlet weak var inputText: UITextField! | 184 |
| Source | プロパティ | source | 位置No. |
|---|---|---|---|
| text |
if let searchkey = textField.text { } |
188 | |
| resignFirstResponder() |
textField.resignFirstResponder() |
188 |
❏ Class
| クラス | 説明 | 位置No. |
|---|---|---|
| CLGeocoder | 緯度経度から住所を検索出来る。また、住所から緯度経度が検索することも出来る | 193 |
| クラス | 説明 | 位置No. |
|---|---|---|
| MKPointAnnotation | マップ上にピンを置くための機能を提供 | 196 |
| クラス | 説明 | 位置No. |
|---|---|---|
| SFSafariViewController |
iosアプリで手軽にWebページを表示したいときに使う |
417 |
|
| クラス | 説明 | 位置No. | |
|---|---|---|---|
| Timer | 指定した時間になんらかの処理を実行したり、定期的に繰り返し処理を行ったりすることが出来る | 249 | |
| TimerクラスはSwift以前のIOS開発言語「Object-C」で書かれている。Object-CからSwift4のクラスを利用する場合は「@objc」を明示的に記述する必要がある | 255 | ||
| メソッド | 説明 | 位置No. | |
| invalidate | タイマーを停止 | 256 | |
| scheduledTimer | タイマーをスタートさせる | 257 | |
| isValid | true:実行中 | 257 | |
| source | |||
|
|||
| クラス | 説明 | 位置No. |
|---|---|---|
|
UIActivityViewController |
UIActivityViewControllerで共有することが可能なサービス(SNS)を選択肢として一覧表示する |
308 |
|
| パーツ | 説明 | 位置No. |
|---|---|---|
| UIAlertController | UIAlertControllerを利用してダイアログ(OK only)を通知する | 278 |
| UIAlertControllerを利用してダイアログ(選択画面)を通知する | 313 | |
|
278 |
| クラス | 説明 | 位置No. |
|---|---|---|
| UIImagePicke |
UIImagePickerControllerでカメラを利用する |
301 |
|
| クラス | 説明 | 位置No. | |
|---|---|---|---|
|
UIViewController
|
ViewControllerのライフサイクル、およびSegueの画面遷移 |
||
| メソッド | 説明 | 位置No. | |
| viewDidappear | 定義している画面が表示されるたびに実行される | 262 | |
| viewDidLoad |
初めて画面が表示されるタイミングで実行される |
186 | |
| source | 位置No. | ||
|
UserDefaultsを使用して画面遷移先に情報を渡す方法
画面遷移元
画面遷移先
|
261
262
267
273
|
||
|
次の画面のインスタンスに情報を渡す方法
画面遷移元
画面遷移先
|
344
345
347
348 |
||
| クラス | 説明 | 位置No. | |
|---|---|---|---|
| UserDefaults | アプリを停止して、再度、起動させたときに、UserDefaultsを利用して保存していたKey:Vauleを利用 | 251 | |
| メソッド | 説明 | 位置No. | |
| standard | UserDefaultsのインスタンスを生成 | 251 | |
| register |
defaults: ラベルを指定して登録することで、はじめてプログラムが実行されたときにvalueが登録される |
251 | |
| integer | forkeyラベルを指定してキーをセットすることで値を取得する | 253 | |
| setValue | 新たに値をセットする | 272 | |
| synchronize | 値をメモリーに書き込み永続化する | 272 | |
| source | |||
|
|||
❏ Source
構文
| 分類 1 | 分類2 | source | 説明 | 位置No. |
|---|---|---|---|---|
| 宣言 | スコープ | public | 他ファイル、他モジュールからでもアクセス可能 | 172 |
| 宣言 | スコープ | internal | 同モジュールからアクセス可能(デフォルト) | 172 |
| 宣言 | スコープ | fileprivate | 同ファイルからアクセス可能 | 172 |
| 宣言 | スコープ | private | 現在の定義からアクセス可能 | 172 |
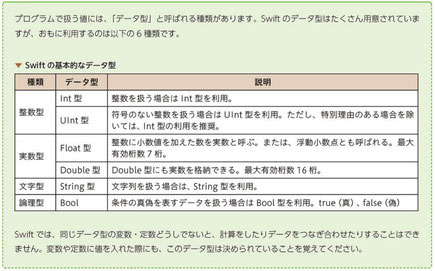
| 変数、定数 | 定数 | let | 157 | |
| 変数、定数 | 変数 |
var answerNumber = 0 |
var 変数名:データ型 = 最初の値(初期値) データ型は省略可能 |
118 |
| 変数、定数 | 変数展開 |
Label.text = "残り\(remainCount)秒" |
文字列の中に定数/変数を埋めこむ時は”\( 変数)”と措定 | 254 |
| 変数、定数 | アンダーバー |
_ = displayUpdate() |
利用しない変数を作成するとエラーになる。戻り値を変数にセットしても使用しない場合はアンダーバーにする | 262 |
| 変数、定数 | 配列 |
let settingArray : [Int] = [10,20,30,40,50,60] for row in 0..<settingArray.count { if settingArray[row] == timerValue { } } |
266 | |
| 変数、定数 | タプル |
var okashiList : [(name:String , maker:String , link:URL , image:URL)] = [] |
タプルとは、複数の値を1つの変数として扱うことがきる機能。タプルは配列と違って、データの個数変更はできない。左記はタプル変数としての宣言。タプルを[ ] で囲むことで配列の要素として扱える。= [ ] は、配列の初期化を行っている。 |
405 |
| 変数、定数 | キャスト | UIImage型変数= Any型変数 as? UIImage |
Any:いろいろなデータが格納できる型 「as? UIImage」はAny型をUIImage型へ変換する文法 |
305 |
| 変数、定数 | 構造体 |
struct ItemJson: Codable { let name: String? let maker: String? } struct ResultJson: Codable { let item:[ItemJson]? } |
{"item":[ {"name":"hoge",,"maker":"fuga"}, {"name":"hoge",,"maker":"fuga"} ],"status":"OK","count":"10"}
Codableは取得したJSONを構造体に格納するプロトコル
|
393 |
| 演算 | インクリメント |
answerNumber= answerNumber + 1 |
120 | |
|
count += 1; |
255 | |||
| 条件式 | IF |
if answerNumber == 0 { answerLabel.txt = "グー" } else if answerNumber == 1 { answerLabel.txt = "チョキ" } |
119 | |
| 条件式 | IF |
if let name = item.name , let maker = item.maker , let link = item.url { } |
3つの項目とも値がある場合に{ } 内が処理される 3つの項目のどれかに値がない場合は処理されない |
408 |
| 条件式 | IF let |
if let searchkey = textField.text { (省略) }
|
オプショナル変数に対して、値がある場合にのみif分岐内が実行される。左のsourceは、textField.textに値がある場合にのみ、その値がsearchkeyに代入される | 190 |
| 条件式 | アンラップ | if let 変数a = 変数b { } | 変数bに値がある場合のみif分岐内が実行されるとともに、変数aに値が格納され、値があることが保証される | 190 |
| 条件式 | アンラップ | navigationController?.popViewController( ) | アンラップの手法の一つ。navigationControllerに値が入っている場合のみ、後に続くメソッド「popViewController」が実行される | 273 |
| 条件式 | アンラップ | guard let アンラップ変数 = オプショナル変数 else { オプショナル変数に値が無い時の処理 } |
if let文は「アンラップ出来たら」に対して、guard let文 は「アンラップ出来ない(アンラップに失敗した)時」という条件判断で分岐処理が行われる |
353 |
| 繰り返し | for |
for 変数 in 開始値...終了値 { // 処理 } for 変数 in 開始値..<終了値 { // 処理 } |
終了を含まず繰り返し処理を行う場合は、終了値の前を記号「..<」と記述する
|
269 |
| 繰り返し | repeat |
repeat { newAnserNumber = Int.random(in: 0..<3) } while anserNumber == newAnserNumber |
125 | |
| 例外 | try と do-catch |
do { try メソッド呼び出し } catch { // エラー処理 } |
エラーが発生する可能性があるクラスを利用する場合は例外処理の記述が必要 | 159 |
| 例外 | エラーハンドリング |
if let imageData = try? Data(contentsOf: okashiList[indexPath.row].image) { } |
エラーが発生すると戻り値がnlとなるオプショナル変数型変数 | 414 |
| 出力 | デバッグ | print(req_url) | デバッグエリアへ出力する | 390 |
| 取得 | エンコード |
keyword.addingPercentEncoding (withAllowedCharacters: .urlQueryAllowed) |
左記の引数はURLパラメータ用のエンコード方式を指定 | 392 |
| 取得 | リクエスト | URL(string: htttps://・・・) | 392 |
ラベル
標準関数
| 型 | 関数 | source | 説明 | 位置No. |
|---|---|---|---|---|
| Int | random |
answerNumber = Int.random(in: 0..<3) |
数値をランダムに算出する 「in: 0..<3」は引数、「in:」はラベル 「in: 0..<3」は0以上3未満の数値を発生させる |
122 |
独自関数(戻り値:なし) & 参照渡し
| 個所 | 説明 | 位置No. | |
|---|---|---|---|
| 宣言 | fileprivate func soundPlayer |
fileprivate:ファイルの中でのみ、呼び出し出来るメソッド |
169 |
| 引数 | player:inout AVAudioPlayer |
プレイヤーインスタンス inout:値の受け取り、値の戻しが可能になる |
169 |
| path:URL | 音声のファイルのパス | 169 | |
| count:Int | 169 | ||
| 戻り値 |
無し |
||
| 関数のコール | soundPlayer( ) |
player: &cymbalPlayer:参照渡し。関数内の変更を呼び出し元で利用する |
170 |
| source |
|
||
独自関数(戻り値:あり)
| 個所 | 説明 | 位置No. | |
|---|---|---|---|
| 宣言 | func displayUpdate |
|
252 |
| 引数 | ( ) | 無し | 252 |
| 戻り値 | - > Int | 戻り値がある場合は、メソッド名のあとに「 -> 」を付けて戻り値の型を記載する | 252 |
| 関数のコール | displayUpdate() |
|
|
| source |
|
||
フレームワーク
| フレームワーク | 説明 | 位置No. |
|---|---|---|
| AVFoundation | IOSプログラムが標準で音楽や画像、動画も扱いやすくしてくれる | 155 |
| クラス | 説明 | 位置No. | |
|---|---|---|---|
| AVAudioPlayer | 156 | ||
| メソッド | 説明 | 位置No. | |
| play | 音を鳴らす | 158 | |
| numberofLops | 再生回数を設定する -1:エンドレス、2:2回リピート | 165 | |
| stop | 音を停止する | 166 | |
| source | |||
|
|||
デリゲート
//「class ViewController: UIViewController」の後に「, UITextFieldDelegate」を追加・・・②
// これによりText FieldのDelegate機能を使うことを宣言
class ViewController: UIViewController , UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// 画面表示前にText Fieldのdelegate通知先を自分自身(self)に設定・・・①
inputText.delegate = self
}
@IBOutlet weak var inputText: UITextField!
// textFieldShouldReturnはdelegateメソッドの一つで、
// Return(改行)ボタンがタップされたときに呼び出される・・・③
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
// キーボードを閉じる(1)
textField.resignFirstResponder()
// 入力された文字を取り出す(2)
if let searchKey = textField.text {
// 入力された文字をデバックエリアに表示(3)
print(searchKey)
}
// デフォルト動作を行うのでtrueを返す(4)
return true
}
}
| パーツ | プロトコル | delegateメソッド | タイミング | 位置No. |
|---|---|---|---|---|
| Text Field | UITextFieldDelegate | textFieldShouldReturn | 検索キーをタップ | 199 |
| UINavigationControllerDelegate | 299 | |||
| UIImgePickerController | UIImagePickerControllerDelegate | imagePickerController | カメラ撮影終了時 | 304 |
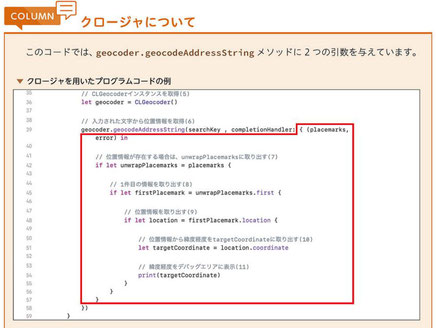
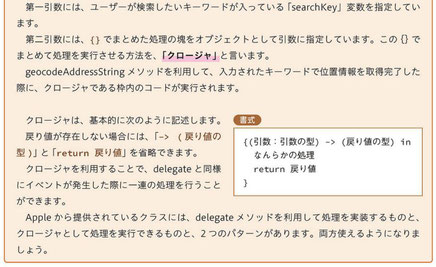
クロージャ
URLリクエスト、エンコード/出コード、JSON、構造体、配列、タプル、Table View
| source | 説明 | 位置No. |
|---|---|---|
|
UITableViewDataSource → Table View のdatasource を利用することを宣言。Table Viewとプログラムでデータの受渡しが行える機能が利用できるようになる
placeholderメソッド → Search Barになにも入力されていない時の背景に薄いグレーの文字でヒントを表示する(プレースホルダー) |
410
386 |
|
タプル変数を配列の要素として扱う = [ ] は配列として初期化(宣言)を行っている |
405 |
|
searchBarSearchButtonClickedメソッド → 検索ボタン押下時に呼ばれる、Search Barのdelegate
searchOkashiメソッド → キーワード検索して、一覧を表示する処理 |
388
389 |
|
リクエストで取得するJSONデータの格納先 ItemJson構造体 → 個別情報(名前、メーカー名、掲載URLなど)を管理
ResultJson構造体 → ItemJson構造体を配列で管理 |
393
393 |

|
String型のaddingPercentEncodingメソッド →入力されたキーワードをエンコード(全角・制御文字をある規則に従い半角1バイトに変換)する
URLメソッド → リクエスト用のURLを作成。URL(string:~)は文字列からURL情報を分解整理して、URL構造体に格納している |
392
393 |
|
URLRequestクラス → リクエストを管理するために必要なリクエストオブジェクト(rep)を生成
URLSessionクラス →URL経由でのでーたの送信、取得を行う。個々のリクエストはタスクと呼ばれるURLSessionTaskクラスで表現される
dataTaskメソッド → URLSessionクラスのdataTaskメソッドにリクエストオブジェクトの値と通信(ダウンロード)完了時に実行するクロージャを渡して、タスクを生成。後述のresumeメソッドでタスクを実行
decoder.decodeメソッド → 取得したJSONデータ(data!)をパースして構造体ResultJsonのデータ構造に合わせて、変数jsonに格納。Codableを活用して、この1行で取得したデータが変数に格納される
|
397
[補足1] 369
[補足1] 369
399 |
|
データを取り出しやすくするために、タプル配列へ整理して詰め込み直している
removeAllメソッド → 配列の初期化
items → itemsは配列で複数の要素が存在している。 for item in itemsで1要素(複数項目)毎に処理を行う
if let name = item.name , → 全ての項目に値がある場合はタプルに格納されるが、どれかに値が無い場合はタプルへの格納は行われない
appendメソッド → タプルを配列に追加
reloadDataメソッド → タプル配列の更新が完了したら、Table Viewのデータを再読み込みすることで画面がリフレッシュされる |
407
408
408
409
415 |
|
task.resumeメソッド → 戻り値であるURLSessionDataTaskクラスのインスタンスに対してresumeメソッドを呼び出すと、タスクが実行される |
[補足1] 369 |

|
第2引数:section変数には指定されたセクション内での行数が格納されている。
セクションとはある単位でグループ分けしたもののこと
func tableView( ) → このdatasourceメソッドは、セル(行)を設定するときに毎回実行される。引数:indexPathに設定したいセルの位置情報が渡され、それをもとにセルを設定する
dequeueReusableCellメソッド → セルを生成するメソッド。第1引数:TableViewの識別名を指定、第2引数:セルの位置を指定
cell.textLabel?.text → 配列から指定行のnameをセルのタイルに設定
Dataメソッド → 画像のURLから本体の画像ファイルをダウンロード
UIImageメソッド → UIImageクラスでUIImageオブジェクトに変換してからセルのImage Viewへ設定 |
412
413
413
414
414
415 |
❏ 用語
アルファベット順
| 用語 | 説明 | 位置No. |
|---|---|---|
| { } | コードブロック。処理のまとまりのこと | 113 |
| AotoLayout | 複数の画面レイアウト、または横向き・縦向きなどに応じて、画面に配置されているパーツを自動で調整する機能 | 91 |
| Assets.xcassets | 画像ファイルや動画ファイルなどを管理できるフォルダ | 87 |
| ATS | iosアプリとインターネットを安全に接続するための設定。初期設定はATSが有効になっている | 400 |
| Attributes Inspector | 選択されているパーツの属性(プロパティ)が表示されていて、ここで文字色、背景色などの変更が行える | 79 |
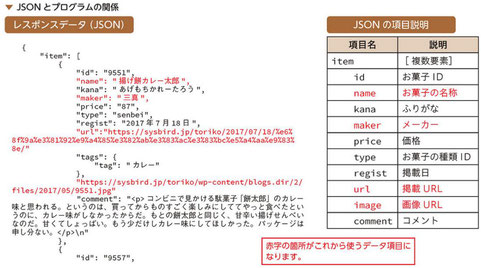
| Codable(コーダブル) | JSONのデータ項目名とプログラムの変数名を同じ名前にすると、JSONを変換したときに、一括して変数にデータを格納する事ができるプロトコル | 395 |
| Datasourceメソッド | Cellの個数設定、Cellに値を設定して表示、Cellが選択されたときのアクションなどのメソッドが用意されている | 410 |
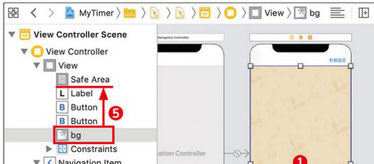
| Document Outline | ドキュメントのリスト。パーツのTEXTプロパティを変更するとDocumento Outlineのlabelの名称も変更される | 85 |
| Extension | 既存クラスを拡張する | 317 |
| IBOutlet修飾子 | @IBOutlet(アイビーアウトレット)はInterface Builerにあるパーツとコードを連結するこを示すキーワード | 104 |
| IBAction修飾子 | @IBAction(アイビーアクション)はInterface Builer Actionに配置されているパーツで、ユーザーによって何かのアクションが行われたときに、実行するプログラムを連結するためのキーワード | 107 |
| nil | ニル:何も入力されたことがない | 389 |
| Preview | プレビューは実機に近い画面で確認できる機能。このプレビューでは、実機転送する前に、異なるサイズのデバイスを一度に確認できる | 150 |
| self | 自分自身のインスタンスを指定する | 268 |
| 自分自身は、コードを記述しているViewController.swiftファイルのこと | 386 | |
| アンラップ | 変数の宣言時以外で「?」や「!」を見かけたらアンラップを行っていると理解する | 281 |
| オプショナル | 値がない状態(Text Fieldが未入力など)がある変数。(「nil」の保持を許す) | 190 |
| 変数宣言時のクラス名の後に「?」か「!」を指定。 | 281 | |
|
swiftでは基本的に変数に値が入っていなければならない。値が入っていないケースがある場合はオプショナル宣言が必要 |
343 | |
| モーダルビュー | プログラムを実行すると、新しい画面がオーバーラップするように画面遷移する | 302 |
| キャスト | 型変換。Swiftでは代入するデータ型は揃える必要がある | 305 |
| ラベル | 引数がどんな値なのかを表すもの | 114 |