JavaScript
サイト -Web開発コース(Node.js) | Progate リンク
|
JavaScript 学習レッスン I > 文字列と数値 |
|
◯ポイント 1.バージョン:ES2015(ES6)は、JSの新しい仕様(バージョン)で、従来のJSより効率的にコードが書けることから近年注目を浴びている 2.文字列はシングルクォーテーション( ' )かダブルクォーテーション( " )で囲む必要がある 3.文の最後はセミコロン(;)で終わる 4.文頭に「//」を書くと、その行はコメントとみなされる 5.「+」記号を用いると、文字列同士を連結することができる |
|
JavaScript 学習レッスン I > 変数・定数 |
|
◯ポイント 1.変数は「let 変数名 = 値」として定義 例:let name = "hoge"; console.log(name); 2.変数名の命名ルール:先頭文字に数値は指定できない。日本語は望ましくない 3.算術式には省略した書き方がある 4.定数はconstを用いて定義する 5.テンプレートリテラルを用いると文字列中に定数(変数)を埋め込むことができ 6.テンプレートリテラルを用いる際は、文字列全体をバッククォーテーション(`)で囲む必要がある |
|
JavaScript 学習レッスン I > 条件分岐 |
|
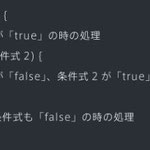
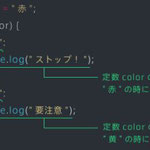
◯ポイント 1.比較演算子 2.等価演算子 3.等価演算子では、数値:12と文字列:"12"は同じものとして扱われるが、厳密等価演算子を使うと異なるデータとして扱われる。 特に理由がなければ、厳密に比較できる厳密等価演算子を利用する 4.ifの書き方 5.「かつ」は”&&”で表し、「または」は”||”で表す 6.switch文の書き方 switch文では、breakがないと合致したcaseの処理を行った後、その次のcaseの処理も実行してしまうのでbreakを忘れないように気をつける caseのどれにも一致しなかった時、defaultのブロックが実行される |
|
JavaScript 学習レッスン II > 繰り返し処理 |
|
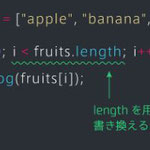
◯ポイント 1.while文の使い方 2.for文の書き方。「number += 1」は「number ++」のように省略して書くことができる |
|
JavaScript 学習レッスン II > 配列・オブジェクト・総合演習 |
|
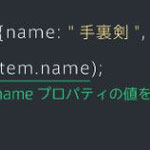
◯ポイント 1.配列の書き方 2.オブジェクトのつくり方(連想配列のこと) 3.オブジェクトを要素に持つ配列 4.オブジェクトの値の部分にオブジェクトを用いることができる 5.オブジェクトの値の部分にオブジェクトを用いた場合は、「オブジェクト名.プロパティ.プロパティ」で呼び出せる 6.オブジェクトの値には配列を用いることもできる |
|
JavaScript 学習レッスン II > undefined |
|
◯ポイント 1.配列の存在しないインデックス番号の要素や、オブジェクトの存在しないプロパティの要素を取得しようとすると、undefined と出力される 2.if ( character.age === undefined ) { で条件分岐可能 |
|
JavaScript 学習レッスン III > 関数を学ぼう |
|
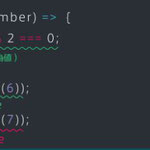
◯ポイント 1.関数の定義 2.アロー関数(ES6から導入された新しい書き方) 3.関数の引数の定義 4.戻り値を受け取る 5.様々な戻り値 6.オブジェクトの「値」の部分には、関数を用いることもできる。その関数を呼び出すには、「定数名.プロパティ名()」とする |
|
JavaScript 学習レッスン IV > クラスの基本 |
|
|
◯ポイント ※数値は左画面の行番号 【コンストラクタ】 2.コンストラクタはインスタンス生成時に実行したい処理や設定を 追加するための機能 3.コンストラクタの中で「this.プロパティ名 = 値」とすることで、 生成されたインスタンスにプロパティと値を追加することができる インスタンス.プロパティ名で使用できる 19.メソッドと同じように、コンストラクタもオーバーライドすること ができる。 20.コンストラクタをオーバーライドする際は1行目に「super()」と 記述する必要がある。子クラスのコンストラクタ内の「super()」 では、その部分で親クラスのコンストラクタを呼び出している
【メソッド】 7.メソッドはクラスの中で定義する 13.メソッド内でインスタンスの値は「this.プロパティ名」とする 35.メソッドでは、関数と同じように戻り値を用いることができる 40.メソッドはインスタンス.メソッド名()で呼び出す
【インスタンス】 39.インスタンスを生成するには「new クラス名()」とする コンストラクタに引数として値を渡すには「new クラス名()」の 括弧「( )」内に値を追加する
【継承】 18.継承を用いてクラスを作成するには「extends」を用いる
【オーバーライド】 40.親クラスと同じ名前のメソッドを子クラスに定義すると、子クラス のメソッドが優先して使用される |
|
JavaScript 学習レッスン V > ファイルを分割しよう・パッケージ |
|
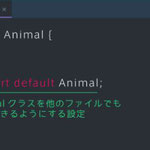
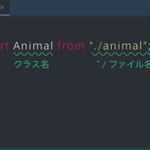
◯ポイント 1.クラスの定義の後で「export default クラス名」とすることで、そのクラスをエクスポート(出力)し、他のファイルへ渡すことができる ファイル名の拡張子の「.js」は省略することができる 2.使用するファイルの先頭で「import クラス名 from "./ファイル名"」と書くことでインポートすることができる 3.文字列や数値や関数など、どんな値でもエクスポートが可能 4.デフォルトエクスポート。デフォルトエクスポートは1ファイル1つの値のみ使える 5.名前付きエクスポート。名前付きエクスポートは、デフォルトエクスポートと違い、複数の定数やクラスを指定してエクスポートが出来る 6.相対パス 7.パッケージ(1行目でパッケージをimport、15~17行目でパッケージの関数を使用) 8.readline-syncというパッケージを導入すると、コンソールへの値の入力と、その入力された値をプログラムの中で使うことができるようになる readlineSync.question(質問文) のように記述すると、質問文が出力され一旦処理が止まり、コンソールに値が入力されると、次の処理に進む 年齢のように整数を入力してほしい場合はquestionIntを用いる |
|
JavaScript 学習レッスン VI > 配列を操作するメソッドを学ぼう |
|
◯ポイント 1.pushメソッドは、配列の最後に新しい要素を追加するメソッド 2.forEachメソッドは配列の中の要素を1つずつ取り出して、全ての要素に繰り返し同じ処理を行うメソッド 3.コールバック関数 4.長いコードの書き方。処理の前の中括弧「{」から改行することで、長いコードでも見やすくなる 5.findメソッドとは、条件式に合う1つ目の要素を配列の中から取り出すメソッド 6.配列の要素がオブジェクトの場合もfindメソッドを使うことができる 7.filterメソッドとは記述した条件に合う要素のみを取り出して新しい配列を作成するメソッド。配列の要素がオブジェクトでも使用可 8.mapメソッドとは、配列内のすべての要素に処理を行い、その戻り値から新しい配列を作成するメソッド。配列の要素がオブジェクトでも使用可 |
|
JavaScript 学習レッスン VII > コールバック関数を学ぼう |
|
◯ポイント 1.JavaScriptでは引数に関数を渡すことができる。引数に渡される関数をコールバック関数と呼ぶ 2.コールバック関数の流れ 3.関数を直接引数の中で定義することもできる 4.コールバック関数では、普通の関数と同じように引数を渡すことができる |