Node.js ( レッスンⅠ - Ⅳ )
サイト -Web開発コース(Node.js) | Progate リンク
|
Node.js 学習レッスン I > Node.jsを始めよう |
|
◯ポイント 1.Node.jsとは、本来クライアント側の言語であるJavaScriptをサーバーサイドで動かすための仕組み |
|
Node.js 学習レッスン I > Expressの準備をしよう |
|
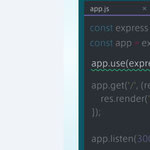
◯ポイント 1.ExpressはNode.jsでWebアプリの開発をするためのフレームワーク。 Node.jsには便利な機能を簡単に使えるようにまとめたパッケージがありExpressもパッケージの1つ 2.パッケージをインストールするにはnpm (Node Package Manager)というシステムを使う 3.Expressを使うにはインストールしたパッケージの読み込みと、実際に使用するための準備が必要 4.listenメソッドを実装して「$ node app.js」で実行するとサーバーを起動することができる ブラウザタブを開いてlocalhost:3000にアクセスし、リロードボタンを押すとHello Worldと表示されることを確認 |
|
Node.js 学習レッスン I > ページを表示しよう |
|
◯ポイント 1.URLに対応する処理を実行することをルーティングという ルーティングの処理では、req(リクエストの略)・res(レスポンスの略)の2つの引数を受け取る 2.ブラウザに表示する見た目部分にはEJSという形式のファイル(ビューファイル)を使い、viewsフォルダに配置する 3.ルーティングの処理でres.renderと書くことで、指定したビューファイルをブラウザに表示できる 4.CSSや画像などを適用するには、フォルダを作り(フォルダ名は自由だが一般的にpublic)、ファイルを読み込めるようにする 5.CSSファイルをpublic配下に作成し、 EJSファイルにはpublicフォルダを起点としたパスを/css/style.cssのように指定する 6.画像を使う場合もCSSと同じように画像もpublicフォルダから読み込むことができる |
|
Node.js 学習レッスン I > EJSを使おう |
|
◯ポイント 1.EJSは、HTMLの中にJavaScriptを記述できるNode.jsのパッケージ。EJSはnpmからインストールする $ npm install ejs 2.JavaScriptのコードを記述するには、<% %>または<%= %>で囲む。 ・<% %>で囲んだ場合はブラウザに何も表示されないので、変数の定義などに用いる ・変数の値などをブラウザに表示したい場合は<%= %>を用いる 3.EJSでforEachを利用するとHTMLを直接記述するよりもスッキリ書くことがでる 4.オブジェクトの配列を画面に表示 |
|
Node.js 学習レッスン I > ページをリンクしよう |
|
◯ポイント 1.「/」のURLをルートURLと言う。一番初めにアクセスするページをルートURLに設定するのが一般的 2.リンクボタンの設定 |
|
SQL 学習レッスン |
|
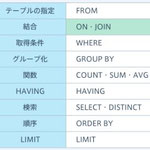
◯ポイント 1.NOT演算子 2.最初にWHERE、そのあとにGROUP BYと関数が実行され、その後にHAVINGが実行される 3.HAVINGはグループ化された後のテーブルから検索するため、条件文で使うカラムは必ずグループ化されたテーブルのカラムを使う 4.NULLを含んだ場合の実行結果。外部キーがNULLのレコードは、実行結果に表示されない 5.INSERT。AUTO INCREMENTとは「自動で増加する」といった意味で、データが作成されるときに自動で値が割り当てらる 6.UPDATEとDELETE |
|
Node.js 学習レッスン II> データベースを準備しよう |
|
◯ポイント 1.Node.jsをMySQLに接続するには、mysqlパッケージを利用する必要がある 2.MySQLに接続するにはmysqlパッケージを読み込み、createConnectionメソッドを用いてDB接続する為の情報を定数connectionに代入する
|
|
Node.js 学習レッスン II> データベースの値を表示しよう |
|
◯ポイント 1.connection.query('クエリ', クエリ実行後の処理)でNode.jsからデータベースに対してクエリを実行できる。クエリ実行後は2つの引数を取る ことができる。第1引数のerrorにはクエリが失敗したときのエラー情報が、第2引数のresultsにはクエリの実行結果が入る 2.取得した値を表示させるためEJSに値を渡す。renderメソッドの第2引数に{プロパティ : 値}と書くことで、EJS側に値を渡すことができる |
|
Node.js 学習レッスン II> 作成機能を作ろう |
|
◯ポイント 1.作成機能の処理の流れは、①フォームの送信 ②メモをDB追加 ③一覧画面を表示 2.getとpostとは 3.<form>タグでpostする 4.フォームの値を受け取るためにinput要素にname属性を指定する。サーバー側ではreq.body.name属性の値でフォームの値を取得できる 5.フォームの値を受け取るにはapp.jsで定型文「app.use(express.urlencoded({extended: false}));」を追加する必要があ 6.フォームからの値をクエリに使うときは、VALUESに「?」を含め、「connection.query()」の第2引数に渡したい配列を指定する 7.リロードは直前のリクエストを実行する機能。リロードすると、一覧表示と一緒に追加処理も実行されてしまう 8.リダイレクトとは サーバーは「次はこのURLにリクエストしてね」というレスポンスを返すことができる。このレスポンスを受け取ったブラウザは指定された URLに自動的にリクエストする。このような別のURLに再度リクエストさせる仕組みをリダイレクトと言う 9.リダイレクト後のリロード リダイレクトを用いると、追加処理後に/indexにリクエストして一覧画面を表示することができる。これによりメモ作成後にリロードしても、 追加処理が実行されないのでメモが増えない 10.リダイレクトするにはres.redirectメソッドを用い、引数にURLを指定する |
|
Node.js 学習レッスン III> 削除機能を作ろう |
|
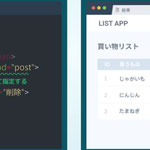
◯ポイント 1.メモを削除するためのルーティングの用意。データベースを変更する処理なのでpostを用い 2.削除ボタンはリンクでなくフォームで作成。ルーティングに合わせてフォームのaction属性とmethod属性を指定する 3.フォーム送信後にはリダイレクトを用いて一覧画面を表示させる 4.削除するメモのidを受け渡すためにリクエストするURLは/delete/3のようにidを含めるようにし、ルーティングのURLは /delete/:idのように指定する。これでURLに含まれたidを取得できるようになる。/:idの部分をルートパラメータと呼ぶ 5.req.params.ルートパラメータ名でルートパラメータの値を受け取ることができる 6.ルートパラメータから取得したメモのidを用いて、DELETEクエリを実行する |
|
Node.js 学習レッスン III> 編集機能を作ろう |
|
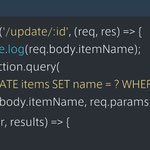
◯ポイント 1.編集処理の流れ 2.一覧画面に編集ボタンを作成し、そのリンクのURLにメモのidを含める。ルーティングにはルートパラメータを使用してそのメモのidを 受け取れるようにする。idは選択されたメモ情報を取得するときに使う 3.受け取ったメモのidを利用して編集するメモを取得し、編集画面に遷移し、取得結果を表示する 4.クエリの取得結果は件数に関わらず配列になる。配列resultsから1件目の要素を取り出し、edit.ejsにitemプロパティを渡す 5.value属性に値を指定すると、フォームに初期値を表示できる。取得したメモの内容をvalue属性に指定する 6.更新のルーティングを用意。送信先URLには、事前にedit.ejsに渡していたitemのidを含める。また、フォーム送信後には一覧画面へリダイレクト 7.inputタグにname属性を追加してフォームの値を送信 8.ルートパラメータの値はparamsオブジェクトで、フォームの値はbodyオブジェクトで受け取る。受け取ったidとフォームの値を用いてメモを 更新する。クエリに複数の値を入れる時は配列の要素を増やす。配列の要素の順番通りに?に入れることができる |
|
Node.js 学習レッスン IV> デバッグを体験しよう |
|
◯ポイント 1.クエリのエラーが起こったときにerrorの内容を自動で出力 2.フォームのname属性が、app.jsのreq.body.name属性に正常に送られているか確認 |