Node.js ( レッスンⅤ - Ⅵ )
サイト -Web開発コース(Node.js) | Progate リンク
|
環境構築 |
|||
| $ npm install express-session | セッションを管理するための機能を提供 | ||
| $ npm install bcrypt | パスワードをハッシュ化する機能を提供 | ||
|
|
【get / post のルーティング】 60 app.get('/signup' は新規登録画面への画面遷移時 64 app.post('/signup' は新規登録画面からの「登録する」ボタン時 126 app.get('/login' はログイン画面への画面遷移時 130 app.post('/login' はログイン画面からの「ログイン」ボタン時
【フォームの値】 131 req.body.email:フォームの値「メールアドレス」 138 req.body.passwird:フォームの値「パスワード」
【EJSに値を渡す】 27 res.localsオブジェクトを使うと、res.renderがなくてもEJSファイル に値を渡すことができる。アプリケーション全体で使うような値も、 res.localsオブジェクトを使う
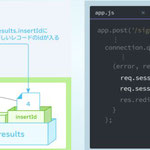
【ログイン】 133 フォーム値「メールアドレス」でユーザー情報を取得 136 要素数が0より大きい:ユーザー情報が見つかった⇒認証処理へ 154 要素数が0以下:ユーザー情報なし⇒ログイン画面にリダイレクト
【セッション管理】 17 express-sessionを使う準備(補足4) 25 ログイン状態 (セッション情報にデータが保存されているか) を確認 app.use関数 ・リクエストの度に毎回実行される ・ルーティング処理の一番最初に書く必要がある(補足5) ・受け取ることのできる引数はreq, res, nextの3つ 33 リクエストに一致する次の処理を実行する 117 新規登録時、セッション情報にユーザーIDを保存(補足8) 118 新規登録時、セッション情報にユーザー名を保存 146 ログイン時、セッション情報にユーザーIDを保存 147 ログイン時、セッション情報にユーザー名を保存
【ログアウト】 161 保存したセッション情報を消す
【バリデーション】
60 app.getでの新規登録画面表示時は、ejsに空を渡す
65 未入力チェック。エラーメッセージを配列errorsに追加 84 配列errorsの要素数が ・0より大きい場合、ユーザー登録画面へリダイレクト ・空ではない場合、next関数を実行してユーザー登録処理へ進む
90 重複チェック。エラーメッセージを配列errorsに追加
【パスワードのハッシュ化】 4 bcryptパッケージを読み込む
112 bcryptパッケージのhashメソッドでハッシュ化する ・10:パスワードの強さ。値が大きいほど強い。処理速度は遅くなる ・hash:ハッシュ化されたパスワード 115 ハッシュ化されたパスワードをusersテーブルに追加 144 ユーザーの入力した平文のパスワードと、usersテーブルのハッシ ュ化されたパスワードをbcryptパッケージのcompareメソッドで 比較する。パスワードが一致している場合、isEqualはtrueになる
|
|
| hoge |
|
|
【EJSに値を渡す】 4 app.jsで代入されたres.localsオブジェクトからから値を取得(補足6) 7 ログイン状態の時は「ログアウト」 と表示 10 ログインしてない時は「新規登録 ログイン」と表示
|
|
|
【共通ファイルのinclude】 10 ヘッダーのコードだけを書いたEJSファイルを呼び出す
【閲覧の制御】 15 articlesテーブルのカラム「category 」が"limited"の場合、 「会員限定」と表示する |
|
|
【バリデーション】 15 エラーメッセージの表示
【新規登録の入力項目】 22 ユーザー名、メールアドレス、パスワード |
|
|
【パスワードの安全処理】 19 type="password" 入力した値が伏字になる
|
|
|
【共通ファイルのinclude】 10 ヘッダーのコードだけを書いたEJSファイルを呼び出す
【閲覧の制御】 13 articlesテーブルのカラム「category 」が"all"の場合、 一般記事として表示する 17 articlesテーブルのカラム「category 」が"limited"の場合、 限定記事として「会員限定」を表示する 20 locals.isLoggedInがtue(ログイン状態)のとき限定記事を表示(補足7) 22 locals.isLoggedInがfalseのとき限定記事は表示せず、ログイン画面へ のリンクを表示(補足7) |
|
| hoge |