Node.js ( レッスンⅠ - Ⅳ ) まとめ
サイト -Web開発コース(Node.js) | Progate リンク
【基礎情報】
|
・Node.jsは本来クライアント側の言語であるJavaScriptをサーバーサイドで動かすための仕組み ・ExpressはNode.jsでWebアプリの開発をするためのフレームワーク ・パッケージを用意するにはnpm (Node Package Manager)というシステムを使い ・listenメソッドを用意してapp.jsファイルを実行するとサーバーを起動する ・URLに対応する処理を実行することをルーティングという ・ブラウザに表示する見た目部分にはEJSという形式のファイルを使い、viewsフォルダに配置する(ビューファイルと呼称) ・EJSはHTMLとJavaScriptのコード両方を記述できるNode.jsのパッケージ |
【ファイル構成】
【環境構築】
| $ npm install express | npmを利用してexpressパッケージをインストール |
| $ npm install ejs | npmを利用してejsパッケージをインストール |
| $ npm install mysql | npmを利用してmysqlsパッケージをインストール |
| $ node app.js | npmを利用してapp.jsを実行(サーバ起動) |
【トップ画面の処理の流れ】
【トップ画面に繊維】
【トップ画面の表示】

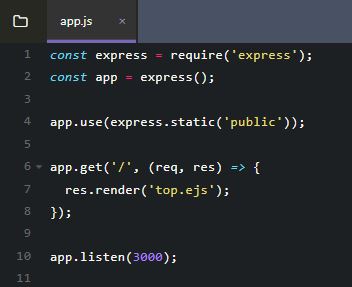
| 1 | Expressの読み込み |
| 2 | Expressを使用するための準備 |
| 4 |
publicフォルダー内のファイル(CSSや画像など)を取り込む。ビューファイルの実装方法は「top.ejs」参照 |
| 6 |
「/」のURLをルートURLという。一番初めにアクセスするページはルートURLに設定することが一般的 ルーティングの処理では、req(リクエスト)・res(レスポンス)の2つの引数を受け取る |
| 7 |
ルーティングの処理でres.renderと書くことで、指定したビューファイルをブラウザに表示できる |
| 10 | localhost:3000でアクセス可能なサーバーを起動 |
【一覧画面の処理の流れ】
【一覧画面に遷移】
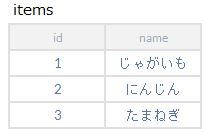
【一覧画面の表示(データ箇所)】
| 2 | MySQLパッケージを読み込む |
| 7 | 定数connectionを定義して接続情報の書かれたコードを代入 |
| 15 |
connection.query('クエリ', クエリ実行後の処理)と書くことで、 Node.jsからデータベースに対してクエリを実行することができる |
| 17 |
クエリ実行後は2つの引数を取ることができる ・error:クエリが失敗したときのエラー情報 ・results:クエリの実行結果 |
| 18 |
renderメソッドの第2引数に{プロパティ : 値}と書くことで、 EJS側に値を渡すことができる。EJS側ではプロパティで値を使える 「<% items.forEach((item) => { %>」 |
|
INSERT時、itemsテーブルのidにはAUTO INCREMENT(オートインクリメント) を設定しているので、idの値を指定する必要がない
AUTO INCREMENTは「自動増加」という意味で、AUTO INCREMENTを設定し たカラムに自動で番号を割り当てる |
| 24 |
<% %>で囲んだ場合はブラウザに何も表示されないので、 変数の定義などに用いる
EJSでforEachを利用する繰り返し処理が可能になりHTMLを直接記述するよりもスッキリ書くことができる
|
| 27 |
変数の値などをブラウザに表示したい場合は<%= %>を用いる
|
【新規登録画面の処理の流れ】
【新規登録画面に遷移】
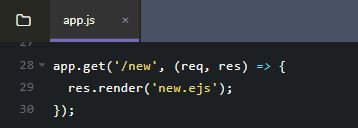
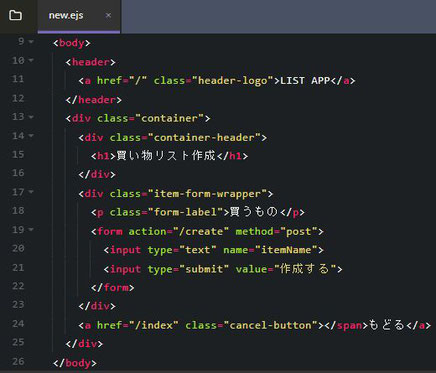
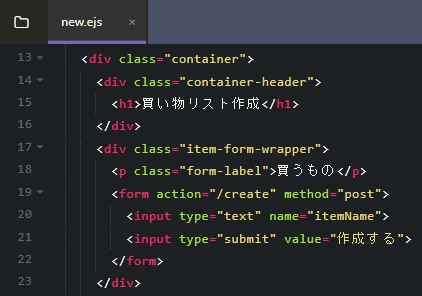
【新規登録画面の表示】
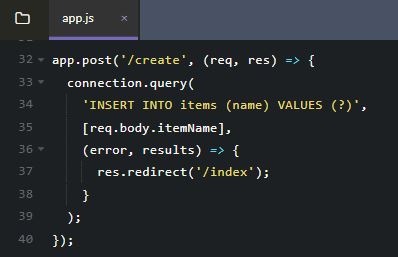
【新規登録処理】
| 32 |
getメソッド:画面を表示したいときに使用する postメソッド:データベースを更新したいときに使用する |
| 34 |
フォームからの値をクエリに使うときは、VALUESに「?」を含める connection.query()の第2引数に渡したい配列を指定。この配列の要素が「?」の部分に入る |
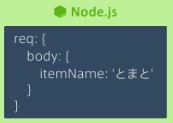
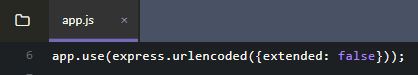
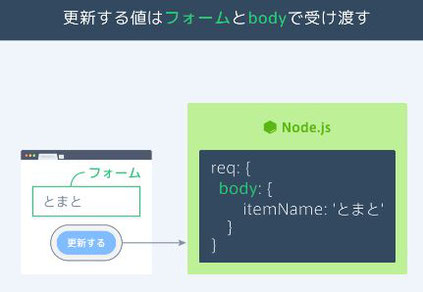
| 35 | req.body.itemNameでフォームの値を取得できる。「itemName」はinput要素のname属性 |
| 37 |
redirect 登録処理後は一覧画面に遷移する。一覧画面に戻ったあとブラウザをリロードするとメモが増えてしまう。リロードは直前のリクエストを実行する機能。そのため一覧表示と一緒に追加処理も実行されてしまう。この問題を解決するためにリダイレクトを行う |
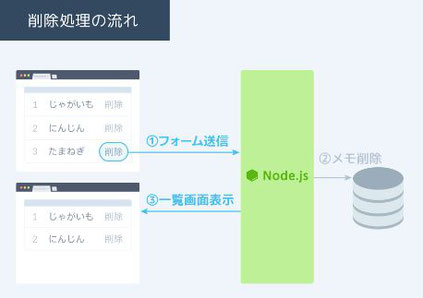
【削除機能の処理の流れ】
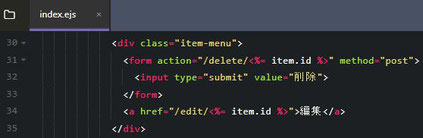
【削除処理】
| 31 |
formのaction、methodはルーティングにあわせる ルーティングに合わせてフォームの送信先URLにメモのidを含める |
| 32 | 一覧画面の明細で「削除」ボタンを押下すると、app.jsで'/delete'がルーティングされる |
| 34 | リクエストがDB更新の場合はformタグ、画面遷移の場合はaタグを使用する |
| 42 |
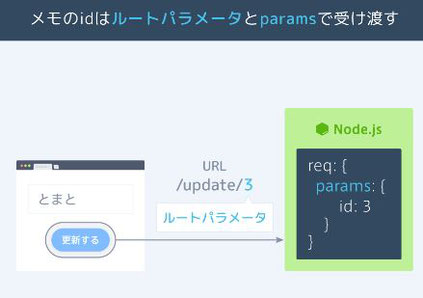
データベースを更新する処理なのでpostメソッドを使用する。メモのidを受け渡すためルーティングのURLは/delete/:idのように指定する。/:idの部分をルートパラメータと呼ぶ |
| 45 | req.params.ルートパラメータ名でルートパラメータの値を受け取ることができる |
| 47 |
削除機能はデータベースを変更する処理なので、新規登録と同様に リダイレクトを用いて一覧画面を表示させる |
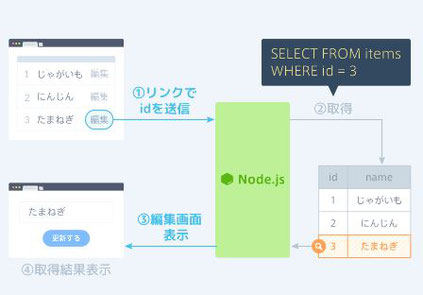
【編集機能の処理の流れ】
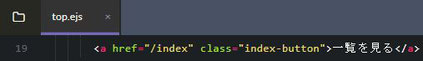
【一覧画面の表示(ボタン箇所)・編集画面に遷移】
| 【一覧画面の表示(ボタン箇所)の場合】 | |
| 34 |
ルーティングに合わせてリンクの送信先URLにメモのid を含める |
| 【編集画面に遷移の場合】 | |
| 34 | 一覧画面の明細で「編集」ボタンを押下すると、app.jsで'/edit'がルーティングされる |
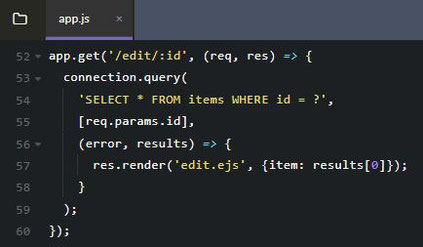
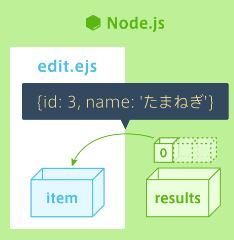
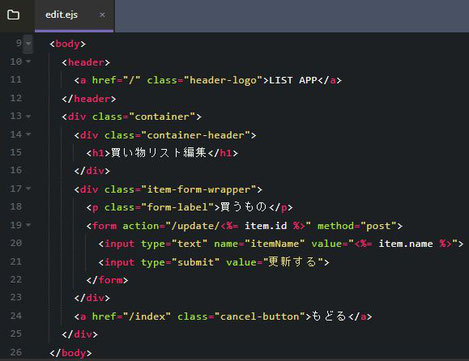
【編集画面の表示】
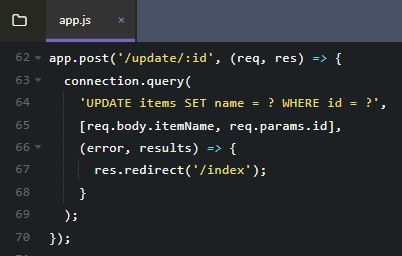
【編集処理】
| 62 |
データベースを更新する処理なのでpostメソッドを使用する ルーティングのURLは/update/:idのようにルートパラメータを渡す |
| 64 | クエリに複数の値を入れる時は配列の要素を増やす。配列の要素の順番通りに?に入る |
| 65 |
req.params.idでURLのルートパラメータの値を受け取る。「id」はURLの「/:id」req.body.itemNameでフォームの値を取得できる。「itemName」はinput要素のname属性 |
| 67 |
編集機能はデータベースを変更する処理なので、新規登録と同様に リダイレクトを用いて一覧画面を表示させる |